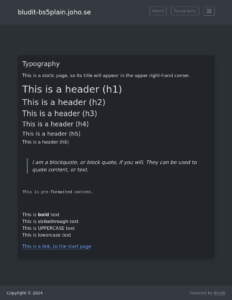
BS5Plain Bludit Theme released
BS5Plain released! A Bootstrap 5 theme for Bludit with support for most Bludit 15.3.x features. Get it while it’s hot: github.com/joho1968/bludit-bs5plain See it live here: bludit-bs5plain.joho.se #bludit #cms #theme #foss #oss #opensource