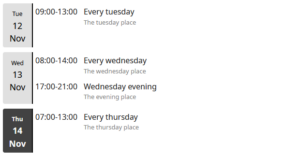
The What’s Up calendar agenda plugin for Bludit has been released.
It allows you to display an .ics source as a calendar agenda somewhere in your Bludit content. The .ics source can be a local .ics file or a remote URL. There’s also support for displaying an agenda in the Bludit sidebar context.